What is ePub? – EPUB is an electronic book (e-book)format, the files come with a “.ePub” extension, EPUB content is reflowable which means it adapts and reorganizes itself to the device screen once you resize the font, It is a comprehensive file format supported by all e-readers like Kindle, Sony Reader, Nook, Kobo, etc. and compatible software available in the market for all the smart devices like tablets, Smartphones.
Evolution of EPUB
Though EPUB now also supports fixed-layout content and EPUB 2 provides all the formatting and layout capabilities of XHTML 1.1 and CSS2, EPUB 3 officially became a standard in late October 2011.
The recent EPUB 3.2 is a minor revision of EPUB3 which defines profiles of HTML5, SVG, and CSS for use for enhanced Publications.
EPUB 3 Features and Advantages
- Packaging: An EPUB Publication is packaged as a single file (a “portable document”) which consists of a Package Document (OPF file) that defines a reading order, metadata, and navigation information.
 Navigation: multiple resources that may be navigated and consumed in specified order with logical progression.
Navigation: multiple resources that may be navigated and consumed in specified order with logical progression.- Linking: One of the USPs is the concept of hyperlinking, the ability to point into any publication opens a whole new dimension and is very effective.
- Metadata: This section includes the information about the publication, Its titles, The author and also allows a Unique Identifier (ISBN + date) to be established for a Publication
- Content Documents: Content documents are XHTML or SVG documents, it describes the readable content of a publication and reference associated media like images/audio/video.
- Rendering and CSS: EPUB content is reflowable which means it adapts and reorganizes itself, CSS supports both horizontal and vertical layout and both left-to-right and right-to-left writing
- Fonts: Supports Web Open Font Format(WOFF)/Open Type /obfuscated and regular font
- Multimedia : Support Image (JPEG, PNG, SVG, etc.) /Audio/Video (MP3/MP4 etc.)
- Text to Speech: Provides text to speech facility which enables features of speech synthesis like voice characteristics, pronunciation, etc.
- Scripting: Supports scripting as defined in HTML5 and SVG
- Global language support: EPUB 3 offer features for Global Language, which means it supports global languages
- Accessibility: EPUB3 facilitate content accessibility with a variety of features like Navigation, Semantic Markup, Dynamic Layouts, Text speech, scripting
Tools to create:
Below are the two best ways to create an ePub document:
- Using Adobe InDesign (Which will cost around $700 for software and have to learn it).
 Using HTML editors such as Dreamweaver or MS expression web.
Using HTML editors such as Dreamweaver or MS expression web.
HTML editor is an excellent choice If:
- Your manuscript doesn’t follow the standard format, just chapters, subchapters, text, and images.
- You should have strong HTML and CSS editing skills.
Software Required :
- HTML editors such as Dreamweaver or MS expression web.
- EPUB editor (ex. Sigil can be downloaded free online).
- eReader Adobe Digital editions (Free download from Adobe).
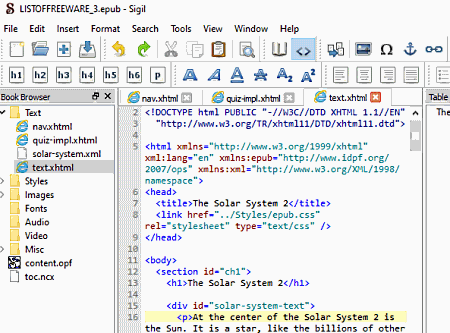
The editor Sigil Files and folders structure is as follows:
- “Text” which contains The XHTML Pages along with content.
- “Style” Sheet contains a CSS file.
- “Images” contains all the pages in JPG format.
- “Fonts”
- “MISC”
How to create ePub?
To start with the process we should first thoroughly format word document like standard font format, Chapters, Sub Chapters, text, Image resolution, etc, and save as the word doc as the web page type.
 it is to open up a brand new empty copy of EPUB editor Sigil, You will find the folder structure as Text, Style, Images, Fonts, and Misc.
it is to open up a brand new empty copy of EPUB editor Sigil, You will find the folder structure as Text, Style, Images, Fonts, and Misc.- creates a new page under folder “Text” by right-clicking the folder and add a new Item and also the process to be followed for the folder “style” by right-clicking the folder and add a new Item.
- Now let’s assume we have booked with chapter 11, So we just added 11 pages to the “Text” folder and now we would be renaming (by right click on the page and hit rename) these pages with the same name that it has in expression web, and we’re going to name that first-page cover.
- Now we’re going to drag each of the pages into its right location, If we open up the EPUB document in a reader and look at the table of contents, we want to verify that we’ve dragged the pages to the right locations.
- Copy all the images to the image folder, Go up to the image folder, add existing items, find them on your hard drive, select them, drop them into the image folder and then copy all of the HTML from the individual pages and the style sheet from expression web into the sigil.
- Now let’s open the style sheet which is an empty style sheet. So we go into expression web open up that style sheet there and we select all the CSS and copy it, and then we’re going to paste it right into sigil into that empty style sheet page.
- Now let’s do that for the pages go to the Cover page, click on split view, the HTML will be on the bottom, that’s generic HTML, let’s go-to expression web, and find the page with the same name “Cover”, click on it go to split view, that will have the HTML up top, copy the entire HTML and go to Sigil epub editor generic HTML right-click, select all and paste it, And we have just created a new page, you can just view the design top window, Now we’re going to save this EPUB document as example 2 in the same folder. And we’re going to open up this example2 epub file in an E-reader, Adobe Digital Editions. And we verify the pages and see if we’ve done it correctly.
- Designate the starting point of each page of the EPUB document in EPUB editor Sigil, Assuming Each page has a long chapter, we have to break it up into multiple pages. And to do that, let’s go into EPUB editor Sigil and click and open up one of those pages, Now let’s identify a point where we going to start a new page and then click on the chapter button from the top menu bar, this will create a new page as Section0002.xhtml, and that’s our first new page, And we’re going to do that for all pages.
- Insert metadata into the EPUB document through EPUB editor Sigil, Metadata is the author name and the title, Now go to the sigil, and we could see all of the new pages we created, Now go up to the Tools menu, and select meta editor and that’s were we add title and author name.
- And Finally, we validate the EPUB document by going to EPUB Editor Sigil tools menu and click on validate EPUB, here validate means validate the HTML for correctness, and if you get a message as “NO problem found” your EPUB document is validated successfully with no errors.
ebook Conversion Services at an affordable price and fastest delivery click here
Some Useful tips on creating your EPUB file.
 Save regularly while creating an EPUB file, open and check the EPUB file in the EPUB reader and try and resize as best as you can, so that everything is okay in reflow.
Save regularly while creating an EPUB file, open and check the EPUB file in the EPUB reader and try and resize as best as you can, so that everything is okay in reflow.- Try and do all the editing parts for HTML and CSS only HTML Editor, Use EPUB Editor Sigil as a placeholder for final HTML and CSS.
- Always use inline styles, Do all formatting by applying CSS styles, don’t hit the bold button, apply a CSS style for example on the style sheet, here is the style I’ve created called bold. I would apply that instead of hitting the bold button.
- Try and shorten all the URLs with a URL shortening service (ex. bit.ly).
- Your header tags h1, h2, h3 determine the position in the table of contents, After you’ve tagged it, you can apply separate CSS styles to the tagged item to create unique formatting for the heading, and sub-heading items.
- To create a table of contents item that’s not going to appear anywhere in the document, apply a CSS style to the item that has the visibility characteristics set to hidden.
- Double-check while inserting line breaks <br />, they might produce unexpected results during reflow when text size is changed.
- All of your images except the Cover Image should not exceed 500 pixels in height or width, or they won’t fit on the page in the eReaders.
- Sharpen up all of the images before you put them in the EPUB document.
How to sharpen the images using Photoshop
- Open the image into Photoshop as a Smart Object, and we can see our image loaded.
- We can see a little Smart Object icon in the Layers panel there.
- Go to the Filter menu, and select the sharpening filter, and we’re going to use this most popular filter “Unsharp Mask“, the most widely used filter and it has a little slider that you can adjust that will determine the degree of sharpness.